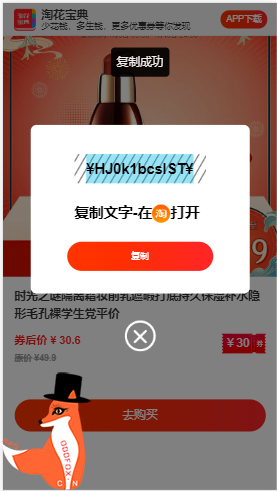
一、效果展示
![H5实现复制淘口令功能]()
二、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>H5实现复制淘口令功能</title>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.4/clipboard.min.js"></script>
<!--// id必需要跟button中的target中一直 -->
<span id="span">¥HJ0k1bcslST¥</span>
<!--// 必需要用button按钮 -->
<button data-clipboard-action="copy" data-clipboard-target="#span">复制</button>
<script>
var clipboard = new ClipboardJS('.chs-copy-btn'); //button中的class
// 复制成功
clipboard.on('success', function (e) {
console.log(e);
});
// 复制失败
clipboard.on('fail', function (e) {
console.log(e);
});
</script>
</body>
</html>