<style type="text/css"> /*文件上传 控件*/ .upload{position:relative; display:inline-block; height:33px;line-height:33px; overflow:hidden;vertical-align:middle; cursor:pointer;} .upload .upload-input-file{position:absolute; right:0; top:0; font-size:100px; opacity:0; filter:alpha(opacity=0);cursor:pointer;} .upload .upload-btn{outline:none;border:0; padding:7px 10px;color:#fff;background:#1c84c6;cursor:pointer; margin:3px; border-radius:3px;} .upload .upload-url { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; border-radius:2px;border: solid 1px #ddd; width: 200px; height:30px;-webkit-line-height: 1;line-height: 30px\9;-ms-line-height: 30px; text-indent:3px;} .upload .upload-tip {display:none; background-color:#1c84c6; padding:2px 10px; color:#fefefe; font-size:12px !important;border-radius:3px;} </style>
js脚本内容
<script type="text/javascript">
$(".upload .upload-input-file").change(function () {
var fileUrl = $(this).val();
var urlArr = fileUrl.split("\\");
var getName = urlArr[urlArr.length - 1];//截取路径并获取文件的名字
$(this).parent().children(".upload-tip").text(getName).fadeIn("slow");
timeout = setTimeout(function () {
$(".upload-tip").fadeOut("slow");
}, 5000);
});
</script>html内容
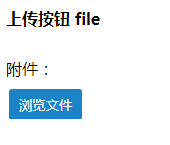
<div class="lcell span6"> <div class="lrow"> <h4>上传按钮 file</h4> <div class="lcell span1" style="line-height:35px;">附件:</div> <div class="lcell span5"> <span class="upload"> <input type="button" class="upload-btn" value="浏览文件" /> <span class="upload-tip"></span> <input type="file" class="upload-input-file" /> </span> </div> </div> </div>
效果预览
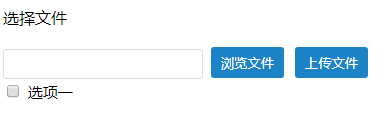
另外一种效果
CSS内容
<style type="text/css"> /*文件上传 控件*/ .file-box{ position:relative;width:600px} .txt{-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; border-radius:3px;border: solid 1px #ddd;width:200px; height:30px;-webkit-line-height: 1;line-height: 30px\9;-ms-line-height: 30px; text-indent:3px;} .file{ position:absolute;top:2px; left:0px; height:30px; filter:alpha(opacity:0);opacity: 0;width:284px;width:254px;border-radius:3px;cursor:pointer;} .btn1{outline:none;border:0; padding:7px 10px;color:#fff;background:#1c84c6;cursor:pointer; margin:3px; border-radius:3px;} .btn2{outline:none;border:0; padding:7px 10px;color:#fff;background:#1c84c6;cursor:pointer; margin:3px; border-radius:3px;} .btn1:hover,.btn2:hover{opacity: 0.7;} /*所有选项联动*/ .checkchoose {padding:10px 20px;} /*勾选框*/ .checkbox-box{display:inline-block;width:15px;height:15px;margin-right:10px;position:relative;border:2px solid orangered;opacity:0.6;vertical-align:middle;} /*框框*/ .checkbox-box input{opacity:0;position:absolute;top:0;left:0;z-index:10;} .checkbox-box input:hover{cursor:pointer;} /*勾勾*/ .checkbox-box span{position:absolute;top:-7px;right:1px;font-size:25px;font-weight:bold;font-family:Arial;-webkit-transform:rotate(30deg);transform:rotate(30deg);/*旋转√*/color:orangered;} /*选项文字*/ label{font-size:20px;color:#000;} /*选项间的距离*/ .wrapper{margin-bottom:10px;} /*兄弟选择器 !important*/ .checkbox-box input[type="checkbox"]+span{opacity:0;} .checkbox-box input[type="checkbox"]:checked+span{opacity:1;} </style>
html内容
<div class="secend">
<p>选择文件</p>
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type='button' class='btn1' value='浏览文件' />
<input type="submit" name="submit" class="btn2" value="上传文件" />
</form>
</div>
</div>
<div class="radio_box">
<input name="box2" type="checkbox" id="check02" />
<label for="check01" style="font-size:15px;">选项一</label>
</div>效果预览